Fantastic Info About How To Write Html In Notepad

Steps we are going to talk about in this tutorial:
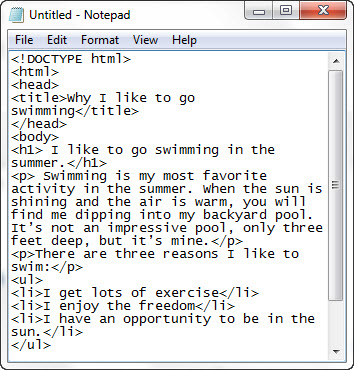
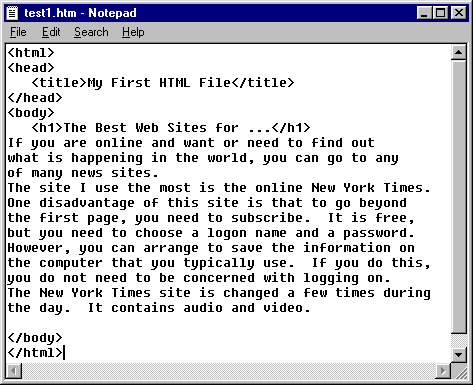
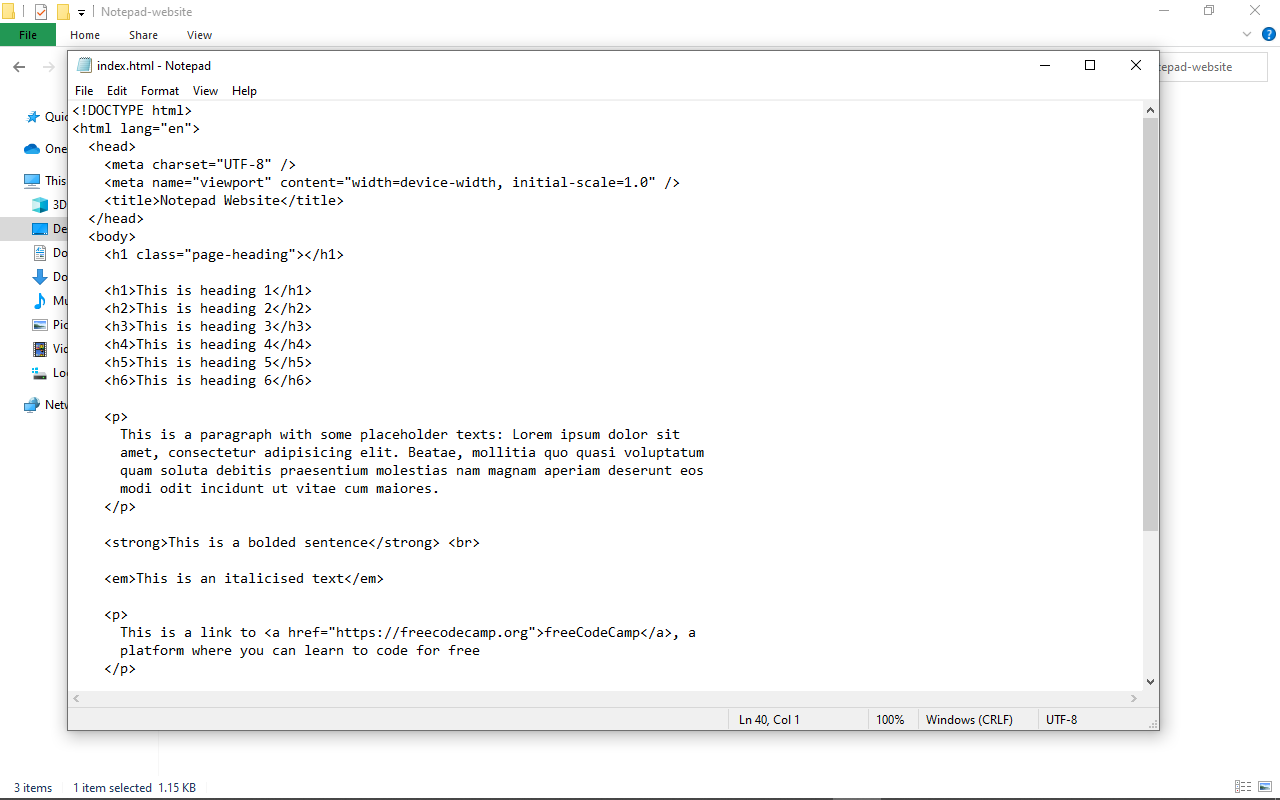
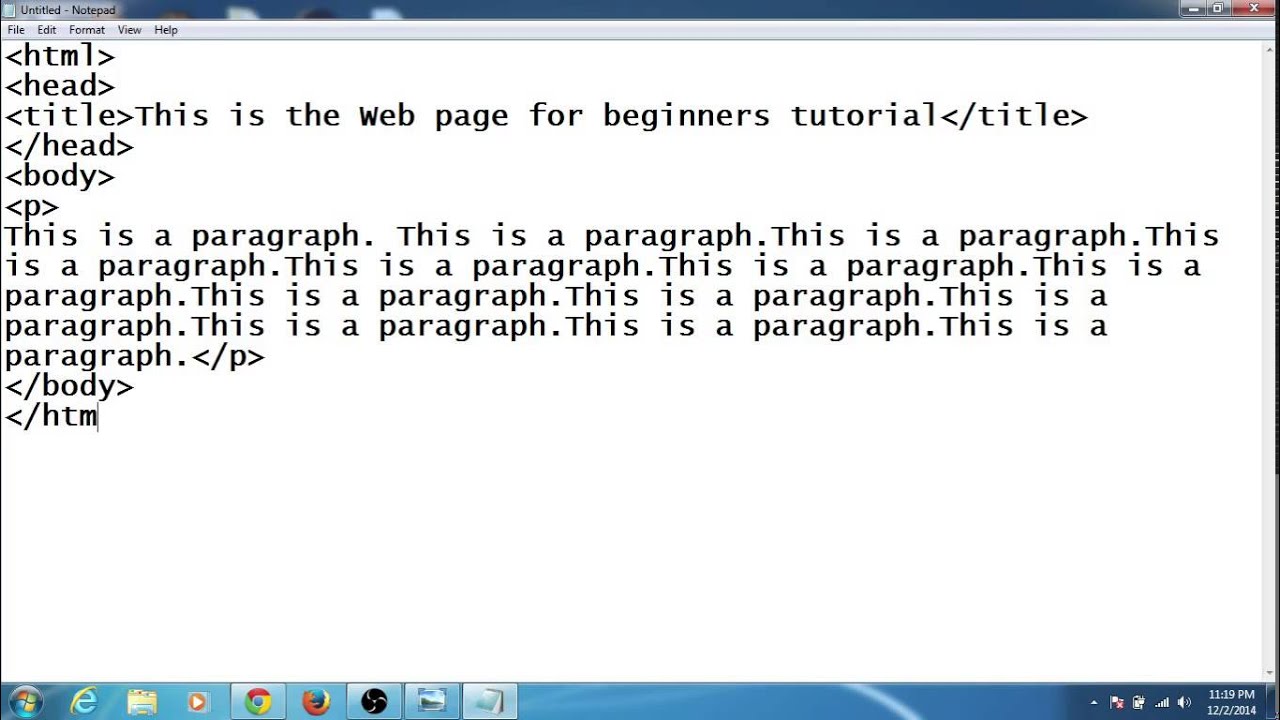
How to write html in notepad. Save and run the html file. This function first checks if the user has enter the title and file content, if not it will simple show a javascript alert. Edit the html code via notepad;
Write html code in notepad; In preferences > format > choose. But notepad is one of the mostly useable editor for html.
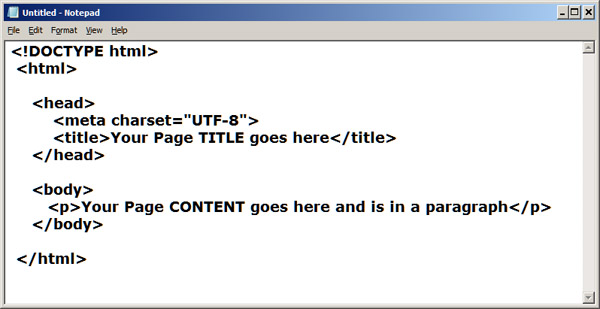
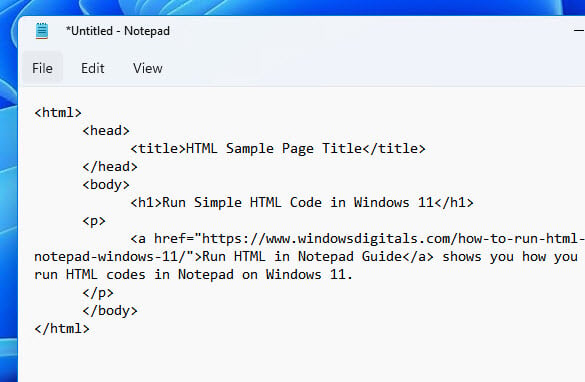
This html tutorial for beginners will show you how to create a basic html page in notepad+. 1]write some html code in notepad. Download button calls the function downloadfile().
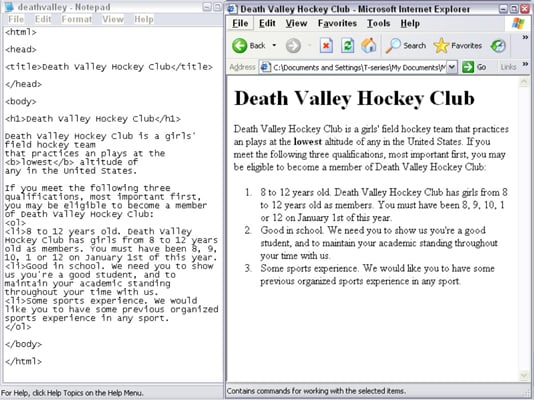
Save your code as choose_a_name.html to your desktop. But being proficient in english isn't the only. Make sure you save according to these instructions!
To start this process, you need to write your. More html on my other channel: Also change some preferences to get the application to save files correctly.
Such essays are very difficult to write, because many are not interested in this and do not see the meaning of the text. How to easily use notepad to create an html file. Good that you've found our paper service and can now drop your worries after placing an order.










:max_bytes(150000):strip_icc()/aassnotepad1_5-56a9f2b93df78cf772abb3d4.gif)


:max_bytes(150000):strip_icc()/aassnotepad3_2-58b748c55f9b58808053adfc.gif)